
Overview
LumiHealth is a gamified wellness app designed by Apple for the Health Promotion Board in Singapore. The government invests a significant amount of money every year in the health and wellness of it’s citizens. Annual competitions involve team-based activities like step challenges and healthy eating discounts.
Our team at Apple was responsible for designing the app and game mechanics that tied into rewards programs already established in Singapore. I contributed a significant amount of design into the core game mechanics of LumiHealth – from how users would earn points for closing their Activity Rings to chronic condition management programs.

Systems + IA

UI/UX

Game Design

Program Design
LumiHealth engages with users by asking them to complete challenges to earn points. These are redeemable for a variety of items put up by the Health Promotion Board (HPB). Each challenge is focused on a wellness theme.
Obesity, for example, is a massive concern for HPB. It is a comorbidity of many chronic conditions and HPB spends a lot of effort trying to encourage weight loss.
We designed a program designed around habit adoption and adoption. The ask was simple: log your weight in LumiHealth every day. Our hypothesis – backed by clinical studies – was that if users engage with their weight each day, they’re likely to take steps to keep it in their healthy range.
Program Architecture
Before designing the in-app user experience, we focused on what the structure of the challenge would be. Users would need to opt in and feel rewarded for each day they logged their weight. There would be a clear beginning and a clear end. Along the way, users needed intrinsic and extrinsic motivators to keep them going.
The extrinsic motivator was simple: reward points each time a user logs their weight. A lot of careful thought had to be put into the point system, or else the value of points would drop against their dollar value in the HPB rewards store.
To create an intrinsically motivating game, users would need a little insight into their progress each day. That meant an appealing progression mechanic and smartly using reminders and nudges. The carrot at the end would be set of insights on their weight compared to other LumiHealth users.
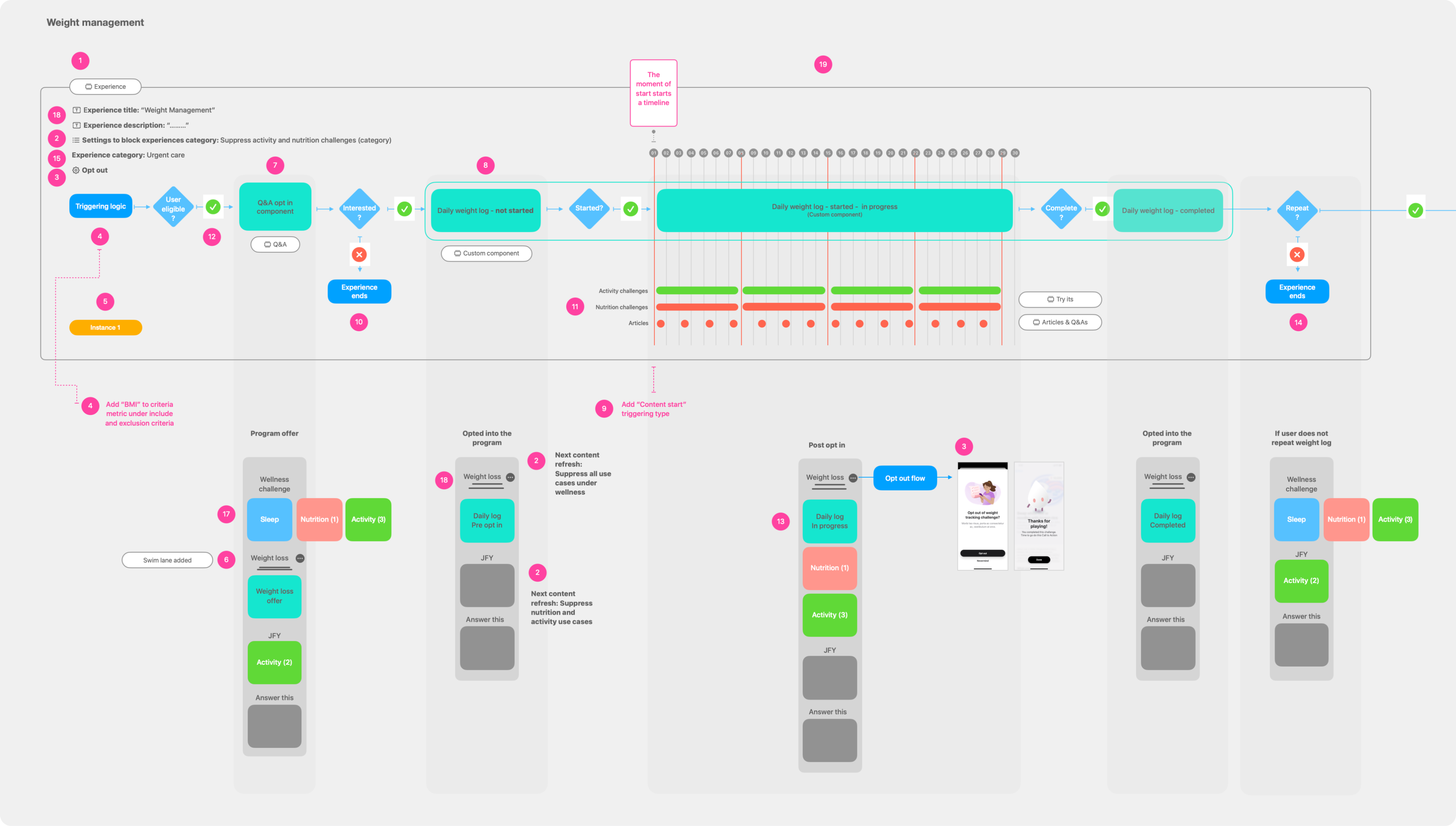
The system for mapping this program against the other content in LumiHealth

Component Architecture
At the time, LumiHealth didn’t have a component that enabled daily logging based around a calendar. After we decided on the program structure, but before we had designed UI or content, we put together a component system so this could be used for future challenges.
Component diagrams for a calendar-based logging mechanic

UX Design
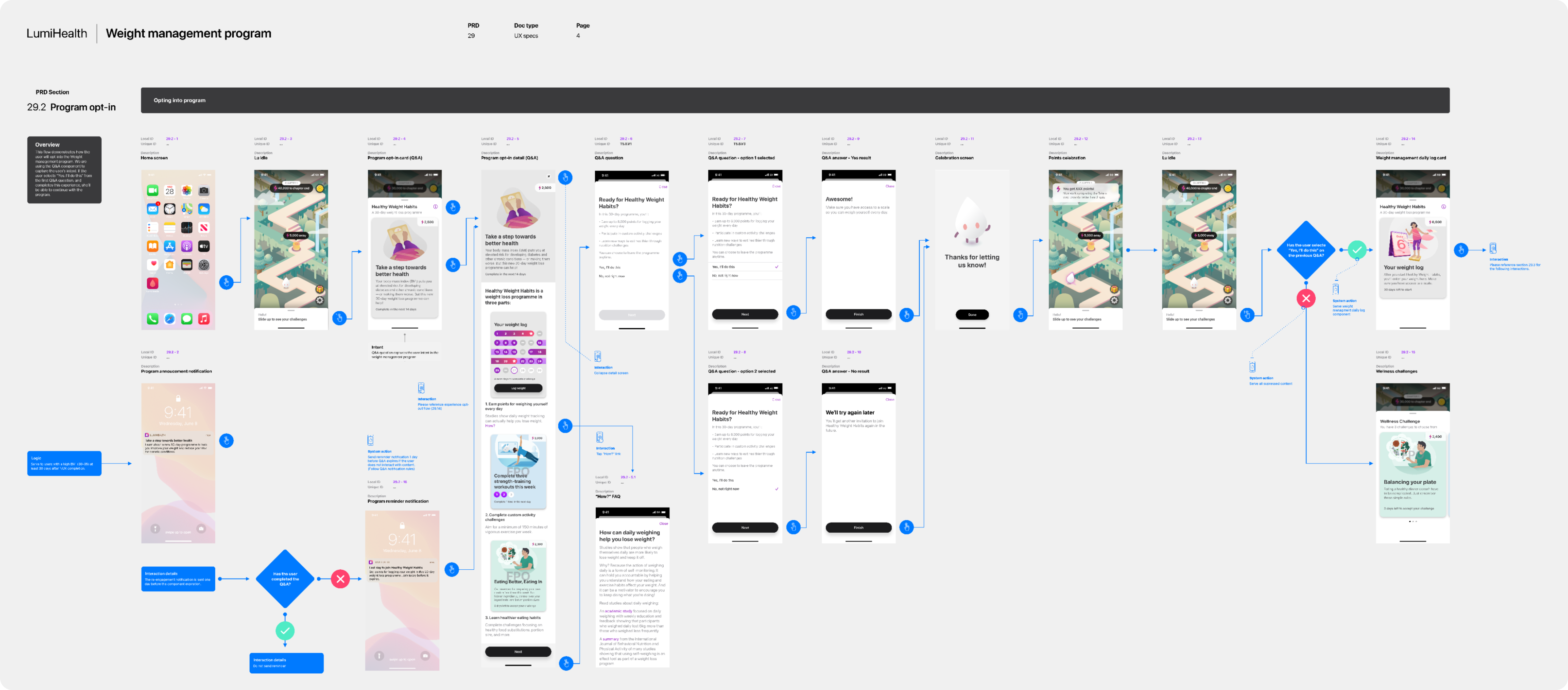
The 30-day program included contextually relevant content. The team went to great lengths to write content or mini-challenges that a user would see depending on their progression. There was a content map against the 30-day program, but for users who might disengage, there were branches designed to give them motivation to re-engage.
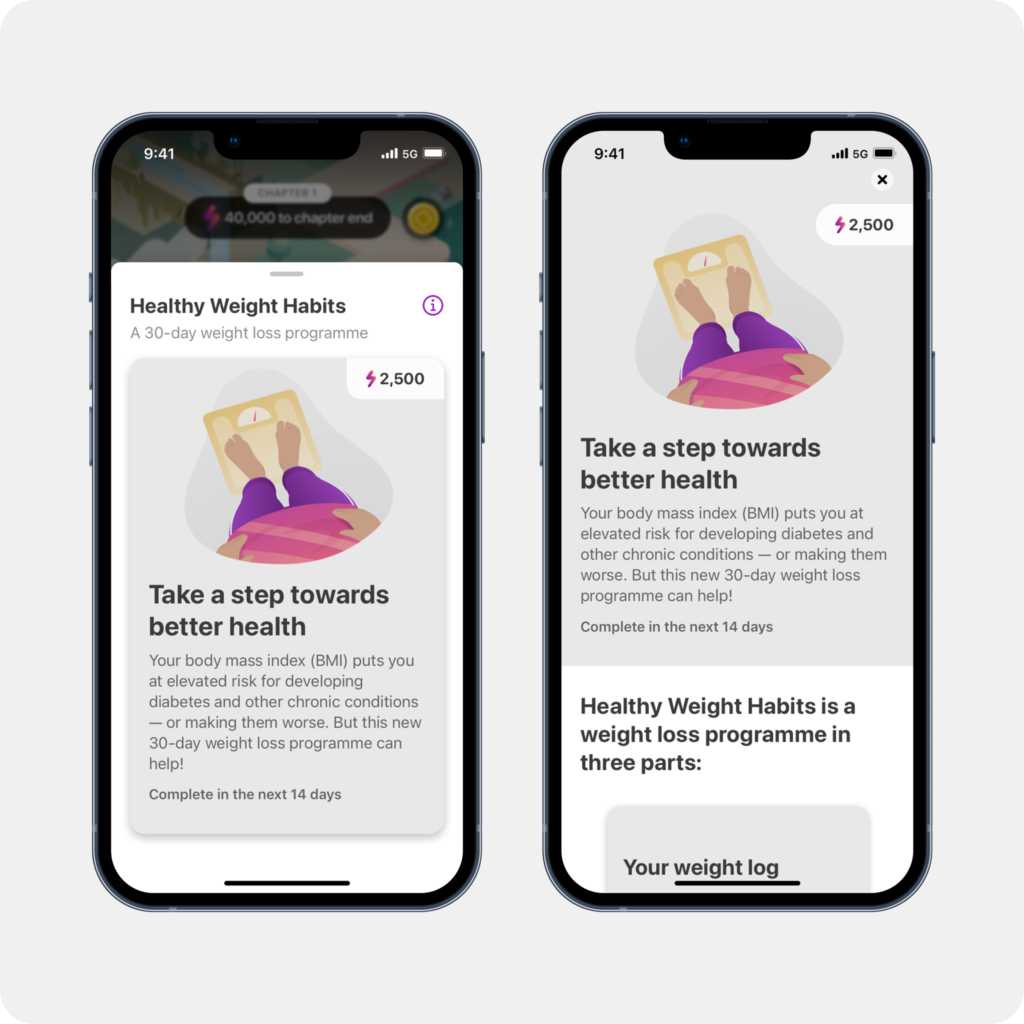
Shown here, opt-in and streak mechanics were among many UX touchpoints designed for the Healthy Weight Habits program.
Communicating the 30-day program requirements and asking for user opt-in

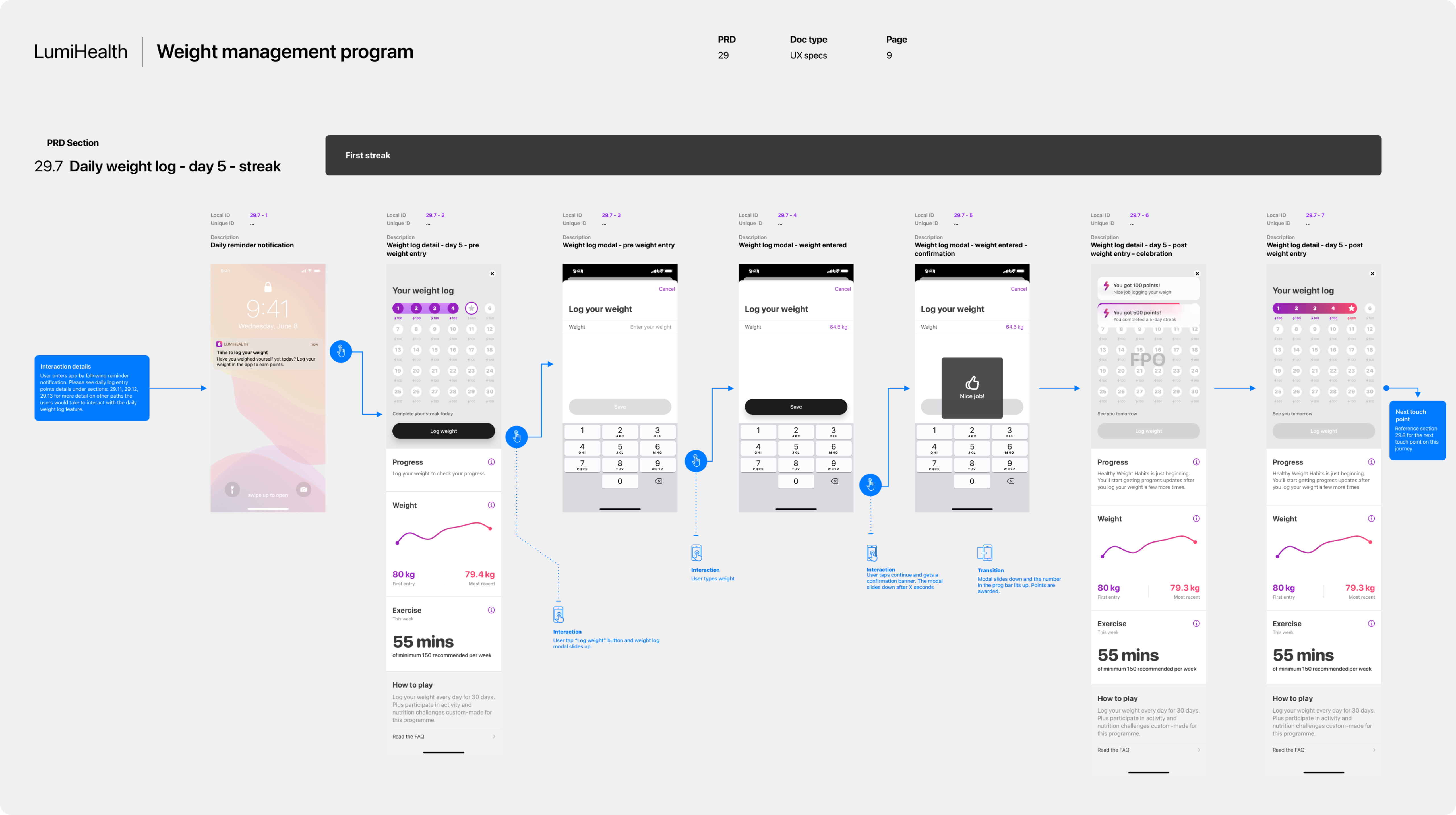
Flow showing how users would be rewarded for logging streaks (below)

Final Design
The logging mechanic is currently used for other LumiHealth programs like mental health and exercise challenges.
Core touchpoints of the program experience

Contact me to learn more.
Much of my work is still covered by an NDA. Please reach out if you’re interested in learning more about my process, specifics about my role, or anything else.
You can also find me on LinkedIn.